本文共 1280 字,大约阅读时间需要 4 分钟。
半导体行业低频工业RFID读卡器|读写头|读写器CK-S640-AP60E符合世界SEMI标准、是专门面向半导体制造业开发的RFID系统。CK-S640系列读卡器工作频率为134.2KHZ,采用HDX半双工数据传输模式,可兼容Texas Instruments公司产的CID载体,具有出色的读写可靠性和耐环境性,在生产效率的维持和耐清洗性需求较高的半导体制造车间,有广泛的应用价值。半导体行业低频工业RFID读卡器|读写头|读写器CK-S640-AP60E兼容SECS指令,可无缝接入现有的半导体生产设备中。
本文将重点介绍半导体行业低频工业RFID读卡器|读写头|读写器CK-S640-AP60E与SECS主控制器参数配置说明

主机与设备之间的通信参数是固定的。
| 项目 | 参数 |
| 波特率 | 9600 |
| 数据长度 | 8 |
| 奇偶性 | 无 |
| 停止位 | 1 |
| 通信控制 | 无 |
主控制器参数配置
SECS协议的几种常见参数设置如下表所示。其中超时时间的设置值与实际时间的设置值为10倍的关系,例如T1时间设为5s,则对应的数值应该设置为50.
表 1 主控制器参数表
| 属性名称 | 符号 | 范围 | 设置值 | 默认参数(值) |
| SECS Device ID | S_DEVID | 0到32767 | 0到32767 | 0 |
| Inter-Character | S_T1 | 0.1到10(S) | 1到100 | 0.5(5) |
| Protocol T2 | S_T2 | 0.2到25(S) | 2到250 | 10(100) |
| Reply T3 | S_T3 | 1到120(S) | 10到1200 | 45(450) |
| SECS Retry Limit | S_RTY | 0到31 | 0到31 | 3 |
如果用户想修改默认值,只需在断电前提下将SW2旋转编码开关拨至3号,重新上电使系统进入配置模式,再进行配置即可。
在配置模式下通过RS232与电脑PC端连接,PC端通过超级终端对设备进行参数配置,具体支持操作指令如下
| PC端快捷键 | 注释 |
| Esc | 弹出菜单或者退出 |
| Enter | 确定 |
| 数字(1、2、3……) | 数值 |
| Backspace | 删除键 |
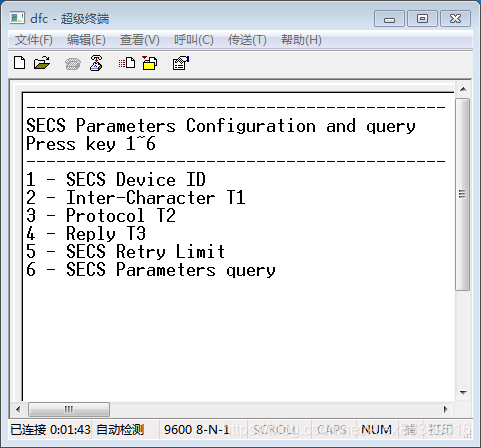
在设备与PC端超级终端连接上后直接按“Esc”弹出菜单,菜单如下图所述:

图 1 配置菜单
在当前菜单下可以按数字键1~6对菜单进行选择,其中选项6为查询SECS主控制器系统内部当前配置参数的数值。
以配置设备ID操作为例,在按Ecs弹出菜单后,按下按键“1”,界面将弹出“Please enter an ID Value(0~32767)”,接着按下需要设置的ID数值后再按“Enter”确认,如果设置成功界面将弹出“Seting value:“设置的ID值””,失败则回复“Seting Parameters Err”。如果在按数字的过程中按错键,可以按“Backspace”进行逐位删除进行调整,或者直接按“Esc”退出再重新按“Ecs”弹出菜单重新设置。
更多关于半导体行业低频工业RFID读卡器|读写头|读写器CK-S640-AP60E与SECS主控制器参数配置说明,华翔天诚欢迎来本站交流!
转载地址:http://qsxiz.baihongyu.com/